
Lybri - AI Chat Bots
Making AI chat bot easy and accessibile for small business
Lybri is an AI platform designed to assist small businesses that may have limited coding skills when it comes to web development. Currently in the development stage, Lybri aims to provide its users with the ability to create customized AI chat bots that are specifically trained using their desired data. Users will have the option to utilize these chat bots either through Lybri's website or by embedding them onto external sites. With the AI chat bot market growing rapidly, Lybri's target audience consists of small businesses that already have live chat services on their websites or businesses that would benefit from operating multiple bots simultaneously.
Project Overview
As Lybri is a new product currently being developed, our main objective is to design and develop the minimum viable product (MVP) for release. The product will follow Agile methodologies, utilising an iterative approach based on user feedback. This feedback is essential in guiding the product towards reaching its minimum marketable product (MMP) state. Several companies have already shown interest in using the product and are eager to provide user feedback. Therefore, it is crucial that Lybri's MVP build is functional and production-ready in a timely manner.
Problems
Planning the MVP after the commencement of the product production
Developing a brand for an extensive and varied target audience
The identification of functionalities that are considered mandatory for the MVP build of the product
Proposed Solutions
It is important to adapt and adjust the existing development process when evaluating the product’s MVP functionality. We first will evaluate the progress made in the current production to identify any potential areas for simplification or prioritisation. Streamlining the product features and functionalities to focus solely on the core value proposition is essential at this stage.
Due to monetary limitations, extensive research into the target audience can’t be conducted to provide a detailed description of the target audience. Therefore, we need to focus on the fundamentals that make branding decisions effective, regardless of the target audience (eg. strong visual identity, consistency in brand voice and culturally sensitive and inclusive). Additionally, we’ll adopt an iterative approach to the branding strategy, allowing for adjustments and improvements in the future as we gain feedback to better engage and connect with the audience.
When identifying the product functionality that is required for the MVP we assess what will bring the functionality to life. In the first iteration of the product, we aren’t looking to unleash the ideas that have been discussed that aim to push the product into competitive advantage, merely get a working product into user’s hands.
Role:
Product Designer
User Experience Designer
User Interface Designer
Visual Designer
Branding Design
UX/UI Design:
Competitive analysis
Task flows
Site map
Low-fidelity wireframes
High-fidelity mockups and prototypes
Design system
Usability tests and findings
Brand Design
Project Specifications:
Tools:
Adobe XD
Photoshop
Illustrator
Balsamiq
Draw.io
Branding
Removing the artificial from the current brand
The product's owner and developer utilised an AI branding generator to create the initial branding concept for Lybri. Although it was not initially part of the requested work, I suggested taking a moment to consider making some modifications to enhance the professionalism of the branding.
Logo Design
Logo design to be a specialty field, one that requires dedication and time to be able to produce truely memorable and meaningful branding, and though my experience in logo design is limited, I felt I would be able to raise the quality from the existing output.
Original AI Generated Logo
Initial discussions, in which I discussed the overall composition and style errors within the AI generated logo, it was concluded that the font would be the only thing that remained of the design.
Rough sketches of logo concepts
Research
To develop a compelling and influential logo, I reviewed the logos of various competitors and analyed contemporary logo trends. By examining the logos of my competitors, I gained valuable insights into the visual language of the industry, identifying recurring themes, color choices, and stylistic approaches. Additionally, analysing and reading up on contempory logo design theory enhanced my understanding of the latest design trends, enabling me to identify the visual elements and techniques that effectively connect with our target audience.
Branding Improvements
The branding of Lybri will be in a state of iteration while the company is able identify more closely the demographic of its target audience, therefore at this stage, less than two hours have been spent on the current branding, therefore there are areas of improvement that can be made. Some include:
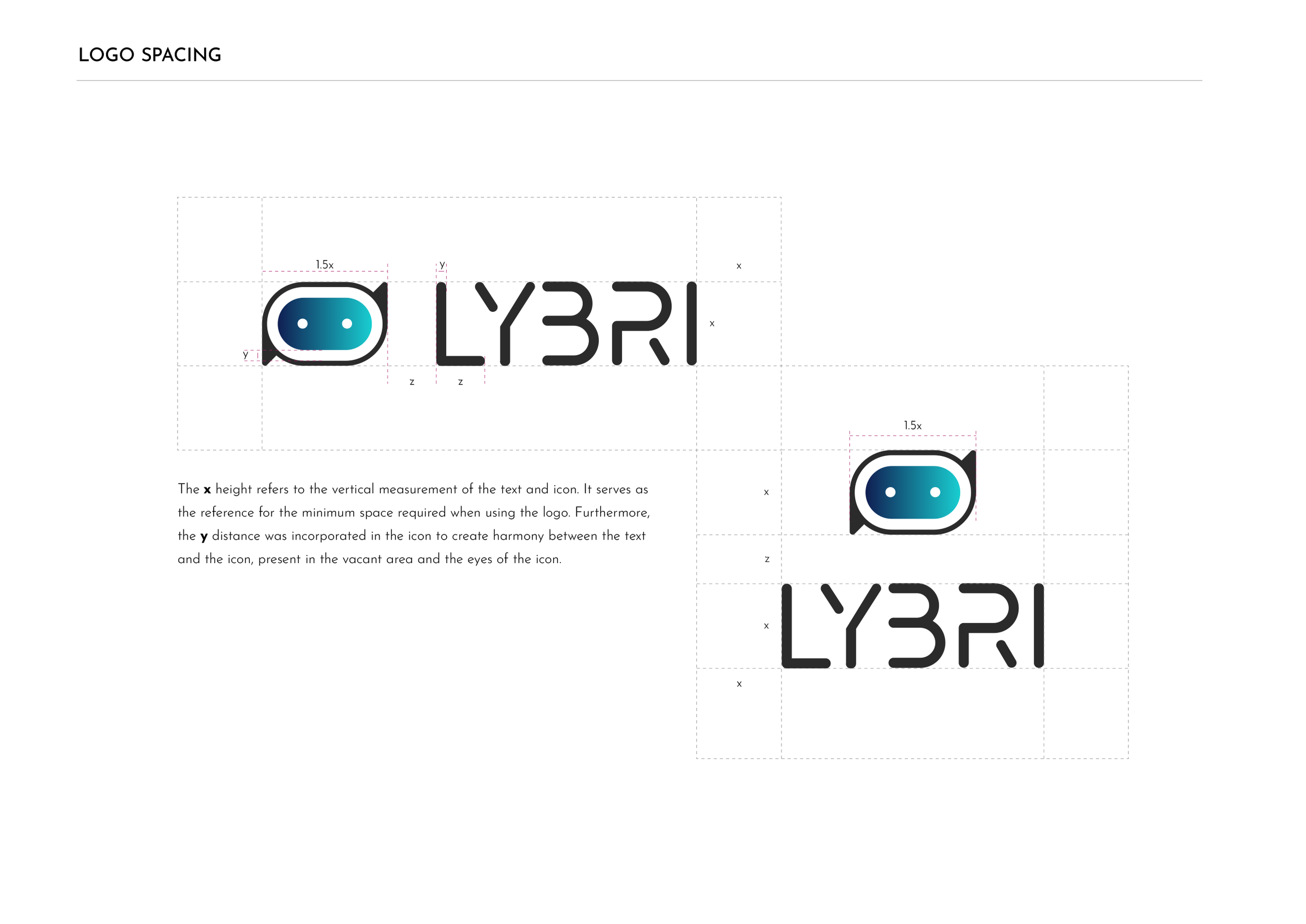
The outline of the robot icon should be the same width as the ascenders of the typeface to demonstrate greater unity between the name and the icon;
as should the eyes be the width of the ascenders.
The rounded corners on the antenna of the robot icon may benefit from having the same radius as the rounded ends of the typeface.
Current logo iterations




Identifying the MVP
When developing a new product, there are numerous options and functionalities to consider. However, attempting to incorporate all features for the initial release is not viable due to the significant expenses involved. This approach would likely hinder the completion of the project or lead to a product that fails to meet market expectations, as valuable user feedback data wouldn’t be available.
For Lybri, we conducted a comprehensive analysis of the product's features and identified the necessary functionality through user stories. After this analysis, we categorised the requirements for the MVP and prioritised them accordingly. Any features that were outside of the MVP scope were deferred to future iterations of the design process.
Key functionality included:
Ability to create and train a bot
Ability to chat with bot
Embed a bot on external site
Ability to create an account
Ability to create and view support documentation
User Flows & Site mapping
In the case of the MVP, the user flow and site maps are minimal as the functionality within the product is basic. However, utilising them even in a small project such as Lybri is crucial, as it is a quick way to identify views that need to be designed in the low fi design creation process. Additionally, I was able to review if I was meeting the requirements of the MVP functionality, ensuring I didn’t miss functionality or allowed me to eliminate bloat that can be pushed back into later iterations of the product.
Sketching & Prototyping
As with my other projects, I reviewed contemporary design methodologies and applications to begin the sketching and lo-fi prototype development. As at this point I don’t have any user feedback to consider, this presents an open canvas on how the application could look with the functionality required, which actually makes the process a little more difficult, as you’re still trying to anticipate what your user’s expectations are with the UI/UX and meet them.
High Quality Designs
The high fidelity designs were split into two areas. The login area, where users are able to create their chat bots, and the public facing website, which houses the basic information about the product and provides the ability to sign up and start using the product. These designs do include items that would be included in a MMP, but were requested to help show the vision for the product’s visual design.
The standards for MVP
With the MVP designed, the owner will be able to implement the initial iteration of the product and start receiving feedback regarding the user experience and user interfaces developed. Some key points to take away from designing the MVP:
While the functionality may be limited, providing a high quality user interface can help make the product feel more complete, allowing initial users to feel confident in the product they are using.
During the design process, you’ll naturally investigate the competition, and develop your own ideas for the future iterations of the project. As this occurred for me a great deal during this project I ensured that I wrote those ideas down and presented them for consideration. Those items may never see the light of day, and I would be completely happy with that knowing that I put the idea forward. Product development should be a collaborative effort towards achieving the best product possible.








